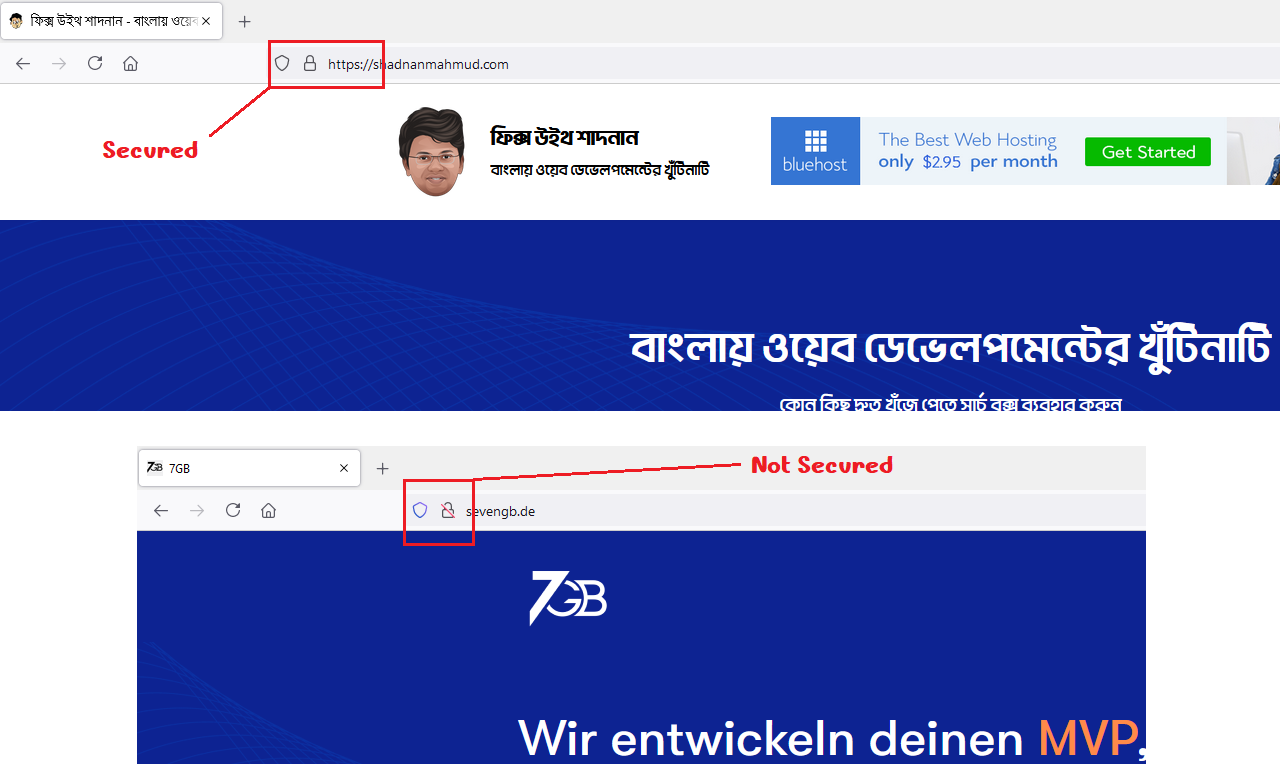
প্রত্যেক ওয়েবসাইটের দুইটা মূল পার্ট থাকে। একটা ডোমেইন আর আরেকটা হোস্টিং। ডোমেইন হচ্ছে আপনার ওয়েবসাইটের অ্যাড্রেস। যেমন shadnanm.com আমার ওয়েবসাইটের ডোমেইন।
এখন শুধু ডোমেইন থাকলেই তো চলবে না। আপনার ওয়েবসাইট বানাতে গেলে তো অনেকগুলো ফাইল লাগবে। আপনি ওয়েবসাইট HTML এ বানান নাহয় WordPress এ, ফাইল রাখাই লাগবে। কিছু লিখে রাখবেন তো টেক্সট ফাইল, কোন ছবি রাখবেন তো ইমেজ ফাইল ইত্যাদি ইত্যাদি। এখন এই ফাইলগুলো কোথায় রাখবেন?
এই ফাইলগুলো রাখার জায়গাই হচ্ছে হোস্টিং স্পেস। হোস্টিং স্পেস ছাড়া আপনি ওয়েবসাইটের কোন ফাইলই অ্যাড করতে পারবেন না। ব্যাপারটা আরও সহজে ব্যাখ্যা করি…
ধরেন আপনি কোর আই নাইনের একটা পিসি বানালেন, ৬৪ জিবি র্যাম নিলেন, লাল নীল বাত্তি জ্বলা কেসিং কিনলেন, সেইরকম একটা গ্রাফিক্স কার্ড ইউজ করলেন; কিন্ত হার্ডডিক্স/SSD লাগাতে ভুলে গেলেন। আপনার পিসি কী কোনভাবে চলবে? নাহ, যার অপারেটিং সিস্টেমই নাই সেই পিসি আবার চলে কীভাবে? তাই না? হোস্টিং এর ব্যাপারটাও সেম। আপনি যেই ডোমেইনই কিনেন না কেন, হোস্টিং কিনে তাতে ফাইল না রাখলে ওয়েবসাইট বানানো যাবে না।
এখন প্রশ্ন হচ্ছে কোন ধরণের হোস্টিং কিনবেন?
এর পুরোটাই ডিপেন্ড করে আপনার ব্যবহারের উপর। হোস্টিং কয়েক ধরণের হয়। আমাদের দেশে সবচেয়ে বহুল ব্যবহৃত হোস্টিং হচ্ছে শেয়ারড হোস্টিং। শেয়ারড হোস্টিং ব্যবহারের পেছনে মূল কারণ হচ্ছে “দামে সস্তা, মানে ভালো”। আপনার ওয়েবসাইট যদি ব্যাসিক লেভেলের হয়, পাঁচ দশ হাজার মানুষ যদি একই সময়ে হিট না করে তাহলে শেয়ারড হোস্টিং এই ভরসা রাখতে পারেন। তাছাড়া চাইলে পরে আপগ্রেডও করে নেয়া যায়।
আপনার ওয়েবসাইট যদি ই-কমার্স বেজড হয়, তাতে যদি একটু বেশি গ্রাহক থাকে তাহলে VPS/Dedicated হোস্টিং ব্যবহার করা ভালো। এই হোস্টিং এর দাম একটু বেশি, কিন্ত শেয়ারড হোস্টিং এর সাথে এর পারফরমেন্সের পার্থক্য আকাশ-পাতাল। আপনার বাজেট যদি বেশি হয়, তবে আপনি এই ধরণের হোস্টিং ব্যবহার করতে পারেন।
এখন খুবই জনপ্রিয় হয়ে উঠছে ক্লাউড হোস্টিংগুলো। যদিও সেটআপ করতে একটু কষ্ট, তবে ক্লাউডের সবচেয়ে বড় মজা হচ্ছে আপনি খুবই অসাধারণ পারফরমেন্স পাবেন, কিন্ত প্রচুর টাকা খরচ করতে হবে না। ক্লাউড হোস্টিং আপনার ব্যবহার অনুযায়ী টাকা কাটবে। অন্যান্য হোস্টিং এ যেমন পেমেন্ট ফিক্সড – আপনি ১ জিবি ফাইল হোস্ট করেন নাকি ১০০ জিবি সেটা দেখবে না। ক্লাউডে আবার এই সুবিধা আছে। আপনি ১ জিবি ফাইল রাখলে খুবই অল্প পরিমান টাকা নিবে আবার ১০০ জিবি ফাইল রাখলে সেই অনুযায়ী টাকা নিবে। প্রচন্ড ফাস্ট পারফরমেন্স আর রিসোর্স অনুযায়ী পেমেন্টের জন্য ক্লাউড দিনকে দিন প্রচন্ড জনপ্রিয় হয়ে উঠছে।