ধরেন আপনি একটা ওয়েবসাইট বানালেন। এরপর সবাইকে সেই ওয়েব অ্যাড্রেস দিয়ে বললেন “আমার ওয়েবসাইটটা দেইখো”। খুব স্বাভাবিক ভাবে নিশ্চয়ই আপনার ওয়েবসাইট সবাই একই রকম ডিভাইসে চেক করবে না, তাই না?
কেউ আপনার ওয়েবসাইট তার ২৭ ইঞ্চ এর বিশাল মনিটরে দেখবে, কেউ আপনার ওয়েবসাইট তার ১৪ ইঞ্চ স্ক্রিনের ল্যপটপ মনিটরে দেখবে, কেউবা আপনার সাইট তার আইপ্যাডে চেক করবে আর বেশিরভাগ মানুষ হাতের কাছে থাকা ৫/৬ ইঞ্চ ছোট্ট মোবাইলে চেক করবে।
আপনি তো ওয়েবসাইট বানিয়ে ফেলেছেন, খুবই ভালো কথা। কিন্ত সেই সাইট কী সব ডিভাইসে ভালো করে দেখা যাচ্ছে? সব ডিভাইসের ইউজাররা কী সহজ করে আপনার ওয়েবসাইটের কন্টেন্ট দেখতে পাচ্ছেন? এই যে বিভিন্ন ডিভাইসের অনুপাতে ওয়বপেজের কন্টেন্ট সাইজের পরিবর্তন হচ্ছে এটাই ওয়েবসাইটের রেস্পন্সিভনেস।
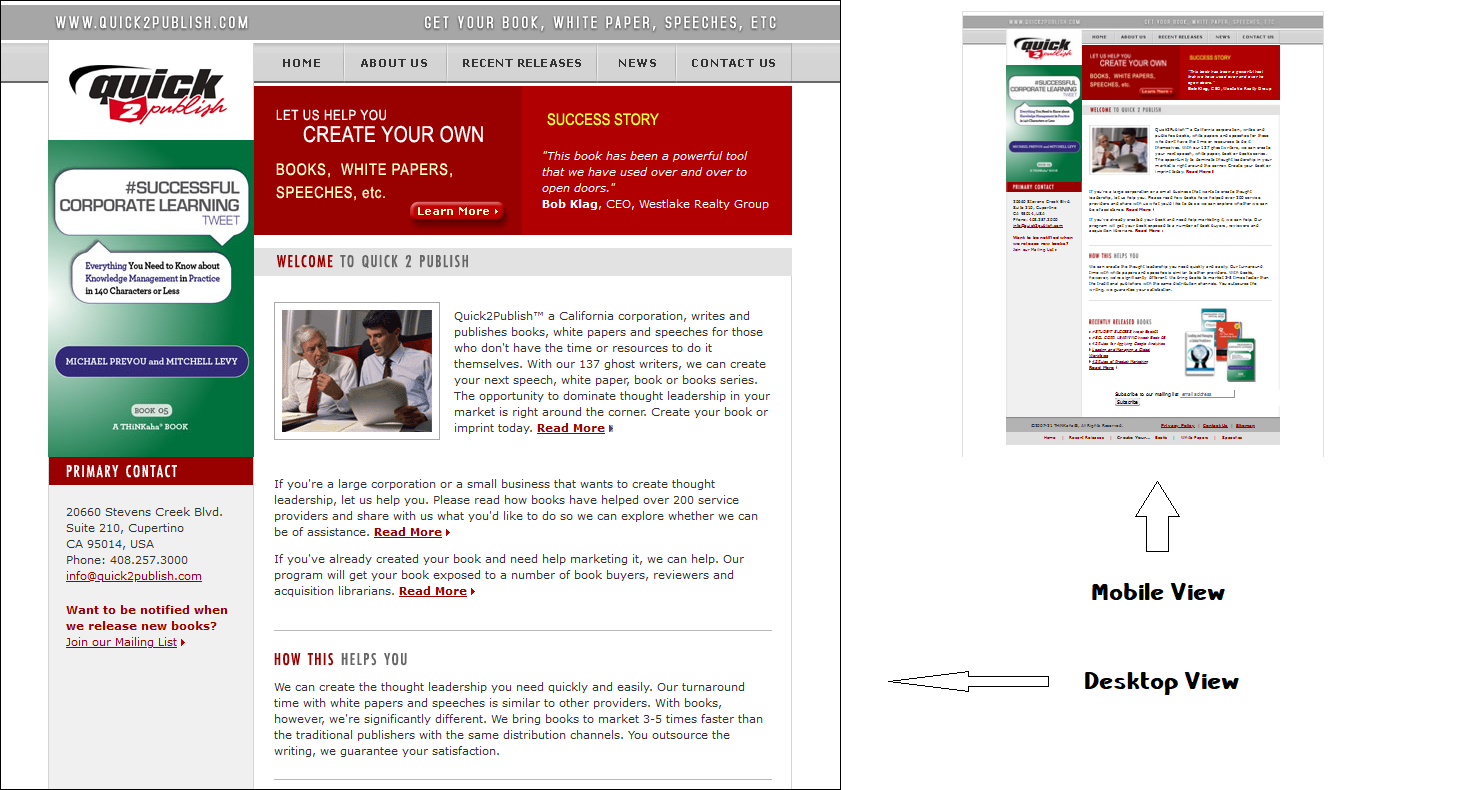
এই ছবিটি দেখুন। একই ওয়েবসাইট ডেস্কটপে খুব সুন্দর লাগছে কিন্ত মোবাইলে ব্রাউজ করতে গেলে হিবিজিবি লাইন ছাড়া কিছুই দেখা যাচ্ছে না –

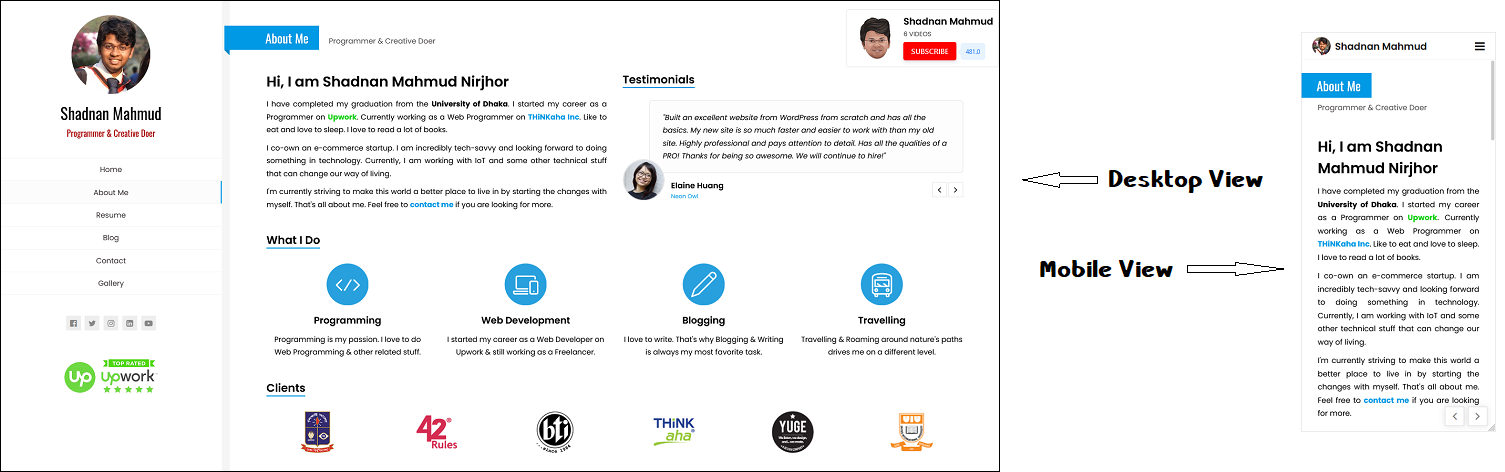
আবার আপনি যদি আমার ওয়েবসাইট দেখেন, ডেস্কটপে যেমন সুন্দর লাগছে আবার মোবাইলে ব্রাউজ করতে গেলে ডিজাইন চেঞ্জ হয়ে সব কিছু স্পষ্ট ভাবে দেখা যাচ্ছে –

প্রথম ওয়েবসাইটটি রেস্পন্সিভ না, কিন্ত আমার ওয়েবসাইটটি রেস্পন্সিভ।
এখন কথা হচ্ছে আপনি কিভাবে চেক করবেন আপনার ওয়েবসাইট রেস্পন্সিভ কি না?
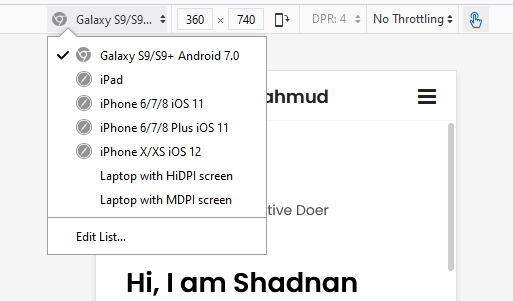
যে কোন ব্রাউজারে আপনার ওয়েবপেজ খুলুন এরপর একসাথে Ctrl+Shift+M বাটন চাপুন। দেখবেন আপনার ব্রাউজারেই বিভিন্ন সাইজের ডিভাইস সিমুলেটর দেখাচ্ছে। সিমুলেটর অপশনে ডিভাইস চেঞ্জ করলেই ওই ডিভাইসের এক্সাক্ট সাইজ হয়ে যাবে আর আপনার ওয়েবপেজ ওই ডিভাইসে কেমন দেখা যাবে তা দেখতে পাবেন।